jQuery 공작소 : .width()
jQuery 공작소에 방문해 주셔서 감사드립니다. 쉬운 예제로 느껴보세요!!
width 메소드는 지정된 요소의 너비를 지정하거나 가져옵니다.
예제 1
기본예제 - DIV 의 너비 알아보기
보기
width : 200px 인 DIV 의 너비 알아보기
소스
<style type="text/css">
.css_test {
background : #efefef;
border-radius : 5px;
margin : 0 auto; /* DIV 를 가운데 정렬 */
width : 200px;
}
</style>
width : 200px 인 DIV 의 너비 알아보기
<div class="css_test mt10">
<br><br>
<button type="button" onclick="alert($('.css_test').width())">width 보기</button><br>
<br><br>
</div>
.css_test {
background : #efefef;
border-radius : 5px;
margin : 0 auto; /* DIV 를 가운데 정렬 */
width : 200px;
}
</style>
width : 200px 인 DIV 의 너비 알아보기
<div class="css_test mt10">
<br><br>
<button type="button" onclick="alert($('.css_test').width())">width 보기</button><br>
<br><br>
</div>
관련 CSS
jQuery
$( 셀렉터 ).width() - 셀렉터에 해당하는 요소의 너비를 파악

예제 2
클릭한 이미지의 너비 알아보기
보기








동물들을 클릭해 보세요
소스
<style type="text/css">
.css_test {
border-radius : 5px;
border : 5px solid gray;
padding : 5px;
}
.css_test img {
cursor : pointer;
position : relative;
}
</style>
<div class="css_test">
<img src="//superkts.com/img/css/bird17.gif" />
<img src="//superkts.com/img/css/cat051.gif" />
<img src="//superkts.com/img/css/dog061.gif" />
<img src="//superkts.com/img/css/bird30.gif" />
<img src="//superkts.com/img/css/dog060.gif" />
<img src="//superkts.com/img/css/bird20.gif" />
<img src="//superkts.com/img/css/huk.gif" />
<img src="//superkts.com/img/css/shiba2.gif" />
<br><br>
<div>동물들을 클릭해 보세요</div>
</div>
<script type="text/javascript">
// 동적으로 클릭이벤트 생성 (이미지 태그에 onclick 을 써주지 않아도 됨)
$('.css_test img').bind( 'click', function(){
j_test(this);
});
function j_test(o){
$('.css_test div').html( '클릭한 동물의 너비는 ' + $(o).width() + 'px');
// 클릭한 이미지 점프효과
$(o).animate( {top : -50}, 100, function(){
$(this).animate( {top : 0}, 100);
});
}
</script>
.css_test {
border-radius : 5px;
border : 5px solid gray;
padding : 5px;
}
.css_test img {
cursor : pointer;
position : relative;
}
</style>
<div class="css_test">
<img src="//superkts.com/img/css/bird17.gif" />
<img src="//superkts.com/img/css/cat051.gif" />
<img src="//superkts.com/img/css/dog061.gif" />
<img src="//superkts.com/img/css/bird30.gif" />
<img src="//superkts.com/img/css/dog060.gif" />
<img src="//superkts.com/img/css/bird20.gif" />
<img src="//superkts.com/img/css/huk.gif" />
<img src="//superkts.com/img/css/shiba2.gif" />
<br><br>
<div>동물들을 클릭해 보세요</div>
</div>
<script type="text/javascript">
// 동적으로 클릭이벤트 생성 (이미지 태그에 onclick 을 써주지 않아도 됨)
$('.css_test img').bind( 'click', function(){
j_test(this);
});
function j_test(o){
$('.css_test div').html( '클릭한 동물의 너비는 ' + $(o).width() + 'px');
// 클릭한 이미지 점프효과
$(o).animate( {top : -50}, 100, function(){
$(this).animate( {top : 0}, 100);
});
}
</script>
관련 CSS
예제 3
다른 CSS 설정이 같이 적용되어 있을때의 너비 알아보기
보기
width : 200px 인 DIV 의 너비 알아보기
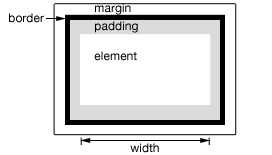
padding 좌우 각 20px, 테두리두께 좌우 각 5px
실제 DIV 의 너비는 250px 입니다.
padding 좌우 각 20px, 테두리두께 좌우 각 5px
실제 DIV 의 너비는 250px 입니다.
소스
<style type="text/css">
.css_test {
background : #efefef;
border-radius : 5px;
border : 5px solid gray;
margin : 0 auto; /* DIV 를 가운데 정렬 */
padding : 20px;
width : 200px;
}
</style>
width : 200px 인 DIV 의 너비 알아보기<br>
padding 좌우 각 20px, 테두리두께 좌우 각 5px<br>
실제 DIV 의 너비는 250px 입니다.<br>
<div class="css_test">
<br><br>
<button type="button" onclick="alert($('.css_test').width())">width 보기</button><br>
<br><br>
</div>
.css_test {
background : #efefef;
border-radius : 5px;
border : 5px solid gray;
margin : 0 auto; /* DIV 를 가운데 정렬 */
padding : 20px;
width : 200px;
}
</style>
width : 200px 인 DIV 의 너비 알아보기<br>
padding 좌우 각 20px, 테두리두께 좌우 각 5px<br>
실제 DIV 의 너비는 250px 입니다.<br>
<div class="css_test">
<br><br>
<button type="button" onclick="alert($('.css_test').width())">width 보기</button><br>
<br><br>
</div>
관련 CSS
jQuery
- 모든 수치가 포함된 값은 .outerWidth()메소드를 사용하세요.
예제 4
CSS width 설정이 되어있지 않은 DIV 의 너비 알아보기
보기
CSS width 가 지정되지 않은 DIV 의 너비 알아보기
소스
<style type="text/css">
.css_test {
background : #efefef;
border-radius : 5px;
border : 5px solid gray;
padding : 20px;
}
</style>
CSS width 가 지정되지 않은 DIV 의 너비 알아보기
<div class="css_test">
<br><br>
<button type="button" onclick="alert($('.css_test').width())">width 보기</button><br>
<br><br>
</div>
.css_test {
background : #efefef;
border-radius : 5px;
border : 5px solid gray;
padding : 20px;
}
</style>
CSS width 가 지정되지 않은 DIV 의 너비 알아보기
<div class="css_test">
<br><br>
<button type="button" onclick="alert($('.css_test').width())">width 보기</button><br>
<br><br>
</div>
관련 CSS
jQuery
- 상황에 맞게 정해진 너비값을 알아냅니다.
- CSS padding, border, margin 값을 포함하지 않은 너비만 알아냅니다.
예제 5
window 와 document 객체의 너비 알아보기
보기
소스
<button type="button" onclick="alert($(window).width())">window 객체의 width 보기</button>
<button type="button" onclick="alert($(document).width())">document 객체의 width 보기</button>
<button type="button" onclick="alert($(document).width())">document 객체의 width 보기</button>
예제 6
이미지 너비 지정해 보기
보기

소스
<style type="text/css">
.css_test {
padding : 10px;
border : 5px solid gray;
margin-top : 10px;
}
.css_test img {
width : 50px;
}
</style>
<button type="button" onclick="$('.css_test img').width(100)">너비 100 으로 지정</button>
<button type="button" onclick="$('.css_test img').width('200px')">너비 200 으로 지정</button>
<button type="button" onclick="$('.css_test img').width('auto')">너비 원래대로 (초기화)</button>
<div class="css_test">
<img src="https://t1.daumcdn.net/cfile/tistory/26138D4854D7351522" />
</div>
.css_test {
padding : 10px;
border : 5px solid gray;
margin-top : 10px;
}
.css_test img {
width : 50px;
}
</style>
<button type="button" onclick="$('.css_test img').width(100)">너비 100 으로 지정</button>
<button type="button" onclick="$('.css_test img').width('200px')">너비 200 으로 지정</button>
<button type="button" onclick="$('.css_test img').width('auto')">너비 원래대로 (초기화)</button>
<div class="css_test">
<img src="https://t1.daumcdn.net/cfile/tistory/26138D4854D7351522" />
</div>
관련 CSS
jQuery
$( 셀렉터 ).width( 값 ) - 셀렉터에 해당하는 요소의 너비 값을 지정
$( '.css_test img' ).width( 100 ) - 클래스명이 css_test 인 것의 이미지의 너비를 100 으로 지정
$( '.css_test img' ).width( '200px' ) - 클래스명이 css_test 인 것의 이미지의 너비를 200px 로 지정
$( '.css_test img' ).width( 'auto' ) - 클래스명이 css_test 인 것의 이미지의 너비를 초기화하여 원래의 너비로 적용
※ 숫자만 입력시 px 단위 값으로 적용됩니다.
+ 관련 jQuery +
jQuery 홈페이지 .width() API 문서 : https://api.jquery.com/width/

